Création de formulaires de prospect dans HubSpot
Brightcove Campaign offre la possibilité de créer des formulaires de prospect qui vous permettent de capturer les informations du spectateur pendant la lecture vidéo. Les formulaires vous permettent d'inclure tous les champs dont vous avez besoin (visibles ou cachés) et vous donnent également la possibilité de tirer parti de fonctionnalités telles que le profilage progressif (si disponible). Les données de prospect sont envoyées à HubSpot et traitées par lui.
Création d'un formulaire dans HubSpot
HubSpot offre la possibilité de créer des formulaires qui peuvent être utilisés pour capturer les informations de la visionneuse. Le formulaire HTML généré sera utilisé lors de la création d'un formulaire prospect dans Brightcove Campaign. Les données capturées sont ensuite utilisées à des fins de personnalisation pour les communications ultérieures. La procédure ci-dessous permet de créer un formulaire simple pour capturer le prénom, le nom et l'adresse électronique. Pour plus de détails sur les formulaires HubSpot, consultez la documentation HubSpot.
- Connectez-vous à votre compte HubSpot.
- Cliquez sur > Formulaires marketing. Si vous utilisez le menu Classique, cliquez sur > Formulaires Contacts.
- Cliquez sur Créer un formulaire. Par défaut, le formulaire contiendra un champ E-mail et un bouton Envoyer .
- Assurez-vous que le type de formulaire standard est sélectionné. Cliquez sur Next (Suivant).
- Assurez-vous que le modèle vide est sélectionné. Cliquez sur Démarrer.
- Cliquez sur le nom par défaut dans l'en-tête et nommez le formulaire. Appuyez sur Entrée pour enregistrer les modifications.

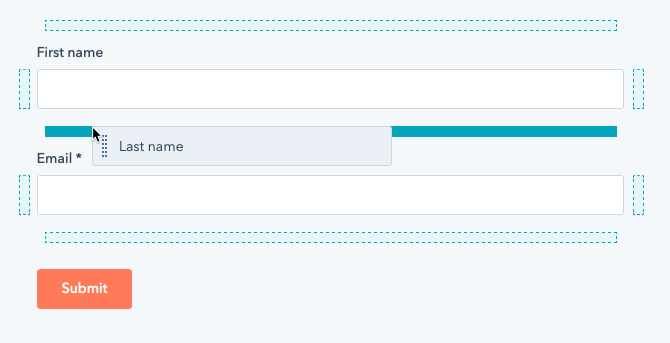
- Le côté gauche de la page contient une liste de champs qui peuvent être ajoutés au formulaire. Faites glisser et déposez le Prénom et Nom de famille champs que vous voulez sur le formulaire sur le côté droit de la page.

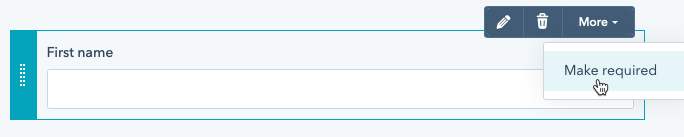
- Pour rendre un champ obligatoire, passez la souris dessus et cliquez sur Plus > Rendre obligatoire. Les champs obligatoires affichent un * en regard de l'étiquette du champ.

- Cliquez sur le lien Options en haut de la page.
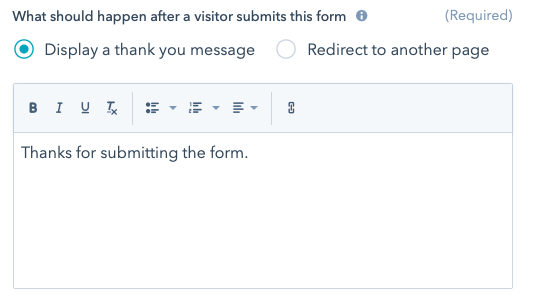
- Pour ce qui se passe après l'envoi de ce formulaire par un visiteur, cliquez sur Afficher un message de remerciement. Conservez le message par défaut car il ne sera jamais affiché.

- Cliquez sur le lien Style et aperçu en haut de la page. Par défaut, un aperçu du Bureau s'affiche.
- Cliquez sur Publier en haut de la page pour publier les modifications apportées au formulaire.
Copie et modification du code d'intégration du formulaire
Pour utiliser le formulaire dans Brightcove Campaign, vous devrez copier et modifier le code d'intégration du formulaire. En outre, vous voudrez peut-être faire un style de base au formulaire. Dans les étapes ci-dessous, nous allons copier le code d'intégration du formulaire dans un éditeur HTML, puis apporter quelques modifications de style au formulaire.
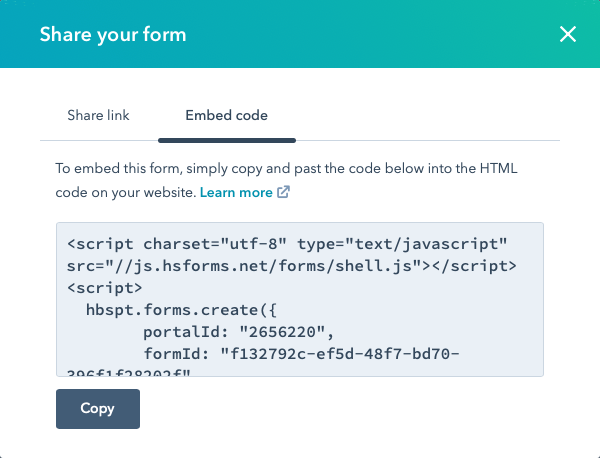
- Cliquez sur Partager en haut à droite de la page.
- Cliquez sur Code intégré et alors Copie pour copier le code d'intégration dans le presse-papiers.

- Collez le code d'intégration dans l'éditeur HTML de votre choix.
- Le code d'intégration a besoin d'une petite modification afin que Brightcove Campaign sache fermer le formulaire lorsqu'il est soumis. Localisez la ligne qui a
formId:Ajouter une virgule à la fin de la ligne. - Ajoutez cette ligne sous la
formId:ligne.onFormSubmit: bcLeadForm.submit - Par défaut, lorsque le formulaire est affiché à l'intérieur d'un lecteur Brightcove, le formulaire s'affiche sur un fond transparent au-dessus du lecteur. Ajoutez le CSS suivant au code d'intégration pour changer la couleur d'arrière-plan en gris.
<style>
body {
background-color: rgba(204,204,204,0.9);
margin: 0;
padding: 20px;
height: 100%;
}
</style>
Validation des données du formulaire dans HubSpot
Les prospects capturés à l'aide du formulaire de prospect personnalisé seront ajoutés en tant que contacts dans votre compte HubSpot. Un moyen facile de visualiser les données capturées par le formulaire de prospect consiste à créer une Smart List dans HubSpot.
- Connectez-vous à votre compte HubSpot.
- Cliquez sur Commercialisation > Formulaires.
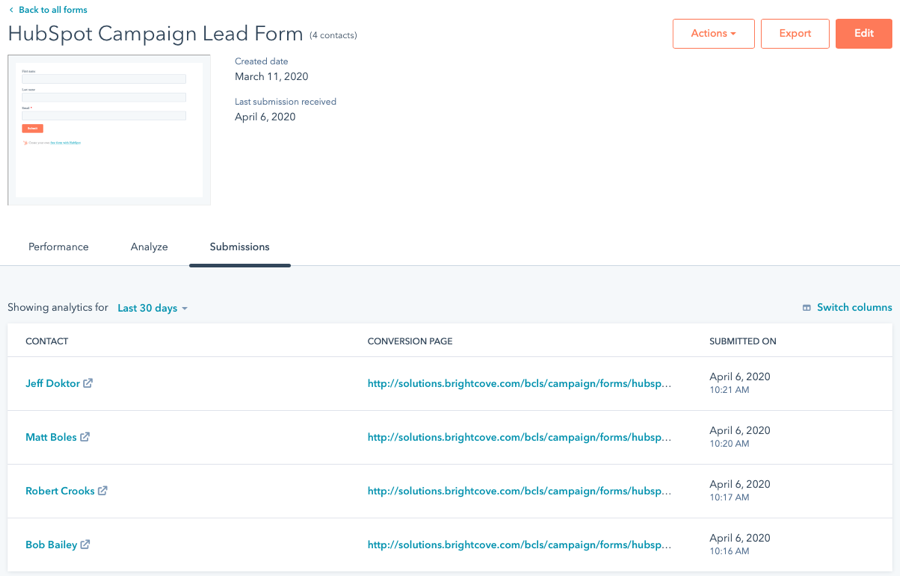
- Lorsque vous survolez un formulaire, un menu Actions apparaît. Cliquez sur Actions > Afficher les soumissions. Une liste des soumissions de formulaires apparaîtra.

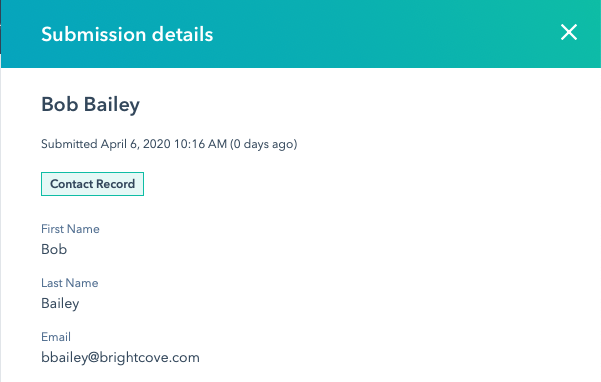
- Lorsque vous survolez une ligne, cliquez sur Afficher la soumission pour afficher les données du formulaire.

 Contactez le support
Contactez le support État du système
État du système


