Création de formulaires de prospecs dans Salesforce
Brightcove Campaign offre la possibilité de créer des formulaires de prospect qui vous permettent de capturer les informations du spectateur pendant la lecture vidéo. Les formulaires vous permettent d'inclure tous les champs dont vous avez besoin (visibles ou cachés) et vous donnent également la possibilité de tirer parti de fonctionnalités telles que le profilage progressif (si disponible). Les données de prospect sont envoyées à Salesforce et traitées par celle-ci.
Création d'un formulaire dans Salesforce
La fonctionnalité Web-to-Lead de Salesforce peut être utilisée pour générer des informations de prospect auprès des visiteurs du site Web. Ces formulaires peuvent également être affichés à l'intérieur des lecteurs vidéo Brightcove Campaign. Les étapes ci-dessous créeront un formulaire simple pour saisir le prénom, le nom, l'adresse e-mail, l'entreprise, la ville et l'état/la province. Pour plus d'informations sur la fonctionnalité Web-to-Lead, reportez-vous à la documentation Salesforce.
- Connectez-vous à votre compte Salesforce.
- Cliquez sur Installer (icône d'engrenage).
- Entrer
Web-to-Leaddans la case Recherche rapide, puis cliquez sur Web vers piste. - Cliquez sur Créer un formulaire Web-to-Lead.
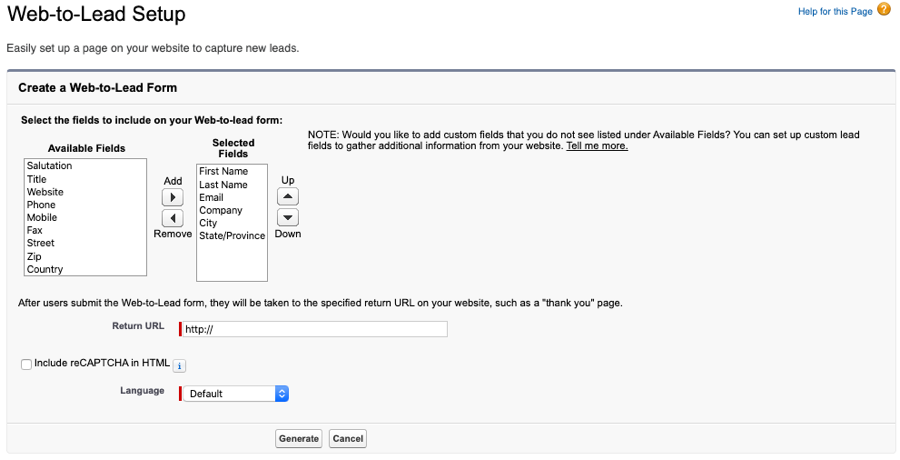
- Sélectionnez les champs à inclure dans votre formulaire Web-to-Lead. Utilisez les flèches Ajouter et Supprimer pour déplacer des champs entre la liste Champs disponibles et la liste Champs sélectionnés, et utilisez les flèches haut et bas pour modifier l'ordre des champs de votre formulaire.

- Entrez une URL de retour. Pour cet exemple, l'URL de retour sera définie sur
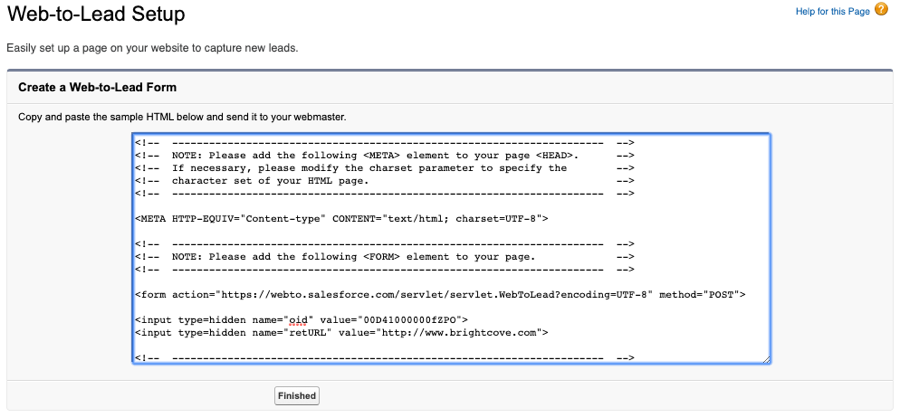
http://www.brightcove.com. Cette valeur sera ignorée lorsque le formulaire est utilisé comme formulaire prospect dans Brightcove Campaign. - Cliquez sur Générer. Le formulaire HTML sera affiché.
Copie et modification du formulaire HTML
Pour utiliser le formulaire à l'intérieur de Brightcove Campaign, vous devez copier le formulaire HTML. En outre, vous voudrez peut-être faire un style de base au formulaire. Dans les étapes ci-dessous, nous allons copier le formulaire HTML dans un éditeur HTML, puis apporter quelques modifications de style au formulaire.
Par défaut, lorsque le formulaire est affiché, le formulaire s'affiche sur un fond transparent sur le lecteur. Utilisez CSS pour définir la couleur d'arrière-plan.
- Copiez le code HTML dans le presse-papiers.

- Cliquez sur Terminé.
- Collez le formulaire HTML dans votre éditeur HTML. Vous pouvez utiliser la fonctionnalité de formatage de code de votre éditeur pour formater le code et le rendre plus facile à lire.
- À l'aide de votre éditeur HTML, ajoutez le CSS suivant pour changer la couleur d'arrière-plan en gris.
<style>
body {
background-color: rgba(204,204,204,0.9);
margin: 0;
padding: 20px;
height: 100%;
}
</style> - (Facultatif) Pour identifier les prospects générés par Brightcove Campaign, le code suivant peut être ajouté dans le
<form>marque:
<input type="hidden" name="lead_source" value="Brightcove Campaign"> - Copiez le code HTML dans le presse-papiers.
Validation des données de formulaire dans Salesforce
Les prospects capturés à l'aide du formulaire de prospect personnalisé seront ajoutés en tant que prospects dans votre compte Salesforce.
 Contactez le support
Contactez le support État du système
État du système


