Création de formulaires de prospecte dans Oracle Eloqua
Brightcove Campaign offre la possibilité de créer des formulaires de prospect qui vous permettent de capturer les informations du spectateur pendant la lecture vidéo. Les formulaires vous permettent d'inclure tous les champs dont vous avez besoin (visibles ou cachés) et vous donnent également la possibilité de tirer parti de fonctionnalités telles que le profilage progressif (si disponible). Les données sur les clients potentiels sont envoyées à Eloqua et traitées par ce logiciel.
Création d'un formulaire dans Eloqua
Eloqua offre la possibilité de créer des formulaires qui peuvent être utilisés pour capturer les informations du visualiseur. Le formulaire HTML généré sera utilisé lors de la création d'un formulaire prospect dans Brightcove Campaign. Les données capturées sont ensuite utilisées à des fins de personnalisation pour les communications ultérieures. La procédure ci-dessous permet de créer un formulaire simple pour capturer le prénom, le nom et l'adresse électronique. Pour obtenir des informations complètes sur les formulaires Eloqua, consultez la documentation Eloqua.
- Connectez-vous à votre compte Eloqua.
- Accédez à Assets > Forms (Ressources > Formulaires) puis cliquez sur Create a Form (Créer un formulaire). Le menu de modèles de formulaire s'ouvre.
- Cliquez sur Blank Form (Formulaire vierge) puis sur Choose (Choisir).
- Dans la navigation de gauche, développez le panneau Groupes de champs .
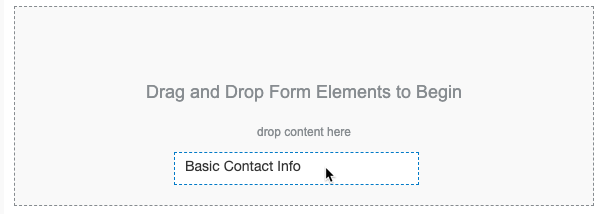
- Dans le panneau Groupes de champs , cliquez sur Informations de contact de base et faites-la glisser vers le modèle de formulaire.

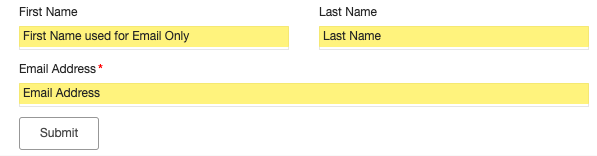
- Vérifiez que les champs ont été ajoutés au formulaire.

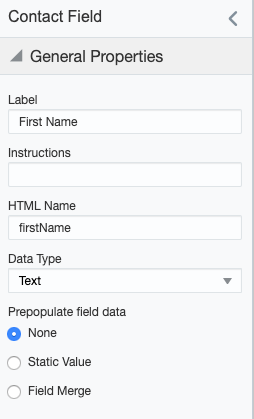
- Par défaut, ils sont ajoutés par fusion, Cela entraînera l'apparition de texte étrange dans les champs lorsqu'il est utilisé dans Brightcove Campaign. Pour supprimer la fusion des champs, sélectionnez First Name (Prénom) en cliquant dessus.
- Dans le panneau de navigation de gauche, recherchez la section Propriétés générales et définissez la propriété Préremplir les données du champ sur Aucun.

- Répétez cette procédure pour les champs Last Name (Nom) et Email Address (Adresse électronique).
- Cliquez sur Save.
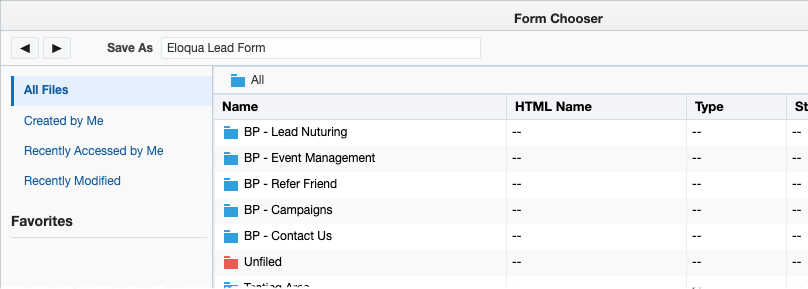
- Donnez un nom au formulaire, puis cliquez sur Enregistrer.

Copie du formulaire HTML
Pour utiliser le formulaire à l'intérieur de Brightcove Campaign, vous devez copier le formulaire HTML. Pour ce faire, procédez comme suit :
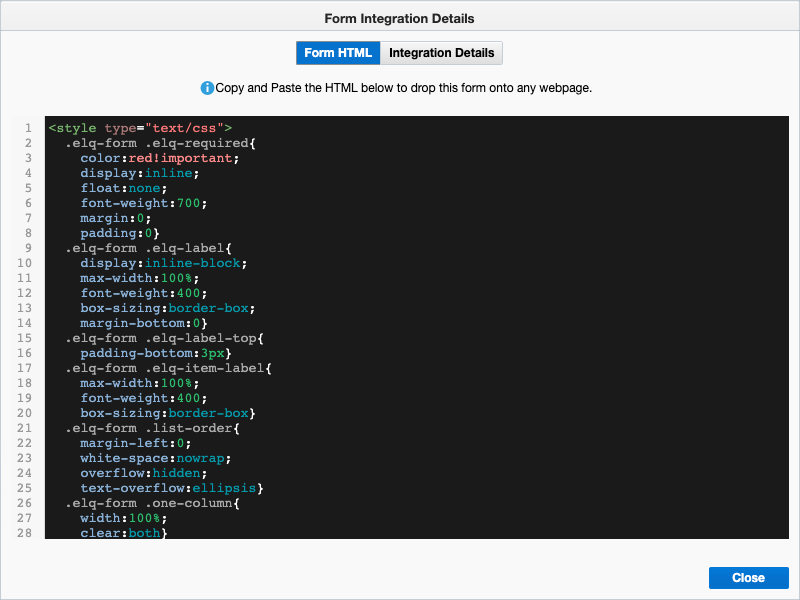
- Cliquez sur Actions > Afficher le formulaire HTML... Le formulaire HTML sera affiché.

- Copiez l'intégralité du formulaire HTML dans le presse-papiers. Cliquez sur Close (Fermer).
- Collez le formulaire HTML dans votre éditeur HTML. Vous pouvez utiliser la fonctionnalité de formatage de code de votre éditeur pour formater le code et le rendre plus facile à lire.
Mise en forme du formulaire
Par défaut, lorsque le formulaire de prospect est affiché, le formulaire s'affiche sur un fond transparent au-dessus du lecteur. Vous voudrez faire un style de base au formulaire en utilisant CSS. Les sections ci-dessous présentent deux exemples de mise en forme du formulaire. Le CSS associé est également indiqué. Il se peut que vous ayez besoin d'adapter le CSS de façon à respecter vos couleurs standard ou de mettre en forme des champs supplémentaires.
Exemple de mise en forme d'un formulaire simple
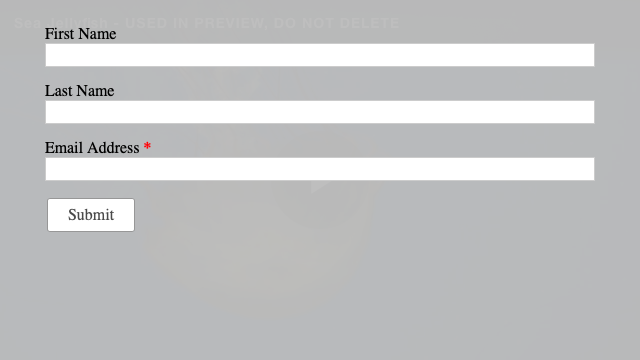
Dans cet exemple, CSS est utilisé pour modifier la couleur d'arrière-plan du formulaire en gris. Le formulaire apparaît comme suit :

Pour obtenir cette mise en forme, ajoutez le code CSS suivant en haut de la balise style du formulaire HTML.
corps {
couleur de fond : rgba (204,204,204,0.9) ;
marge : 0 ;
rembourrage : 20px ;
height: 100 % ;
}
Exemple de mise en forme d'un formulaire avancé
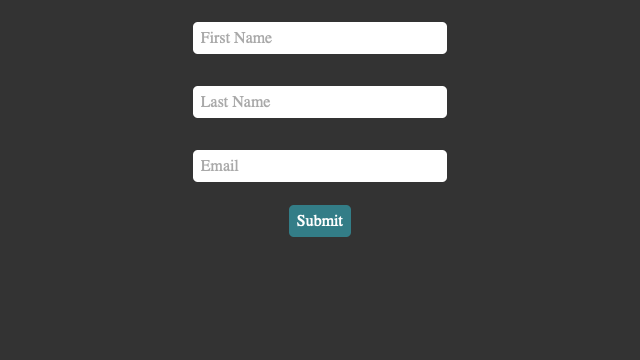
Dans cet exemple, JavaScript est utilisé pour modifier la couleur d'arrière-plan du formulaire en noir, et les champs ont été formatés de façon élémentaire. Le formulaire apparaît comme suit :

Pour obtenir cette mise en forme, ajoutez le code JavaScript suivant en bas du formulaire HTML.
<script >
var labels = document.getElementsByClassName ('elq-label'),
eForm = document.querySelector ('form.elq-form'),
submitButton = document.getElementsByClassName ('submit-button-style') [0],
// titleLable = document.querySelector ('label.label'),
FirstName = document.getElementsByName ('FirstName') [0],
lastName = document.getElementsByName ('LastName') [0],
EmailAddress = document.getElementsByName ('EmailAddress') [0],
i ;
pour (i = 0 ; i < labels.length ; i++)
{labels [i] .setAttribute ('style', 'affiche:none ; ') ;}
eForm.parentNode.setAttribute ('style', 'background-color : #333 ; hauteur:12em ; text-align:center ; rembourrage : 0% 20% ; ') ;
// titleLable.setAttribute ('style', 'display: none;');
SubmitButton.setAttribute ('style', 'hauteur:2em ; background-color : #337d87 ; color : #fff ; border:none ; border-rayon : .3em ; remplissage : .3em .5em ; taille de la police:1em ; ') ;
Firstname.setAttribute ('style', 'marge : .5em ; hauteur:2em ; largeur : 80% ; padding-left : .5em ; font-size:1em ; border:none ; border-rayon : .3em ; ') ;
FirstName.setAttribute ('espace réservé', 'Prénom') ;
lastName.setAttribute ('style', 'marge : .5em ; hauteur:2em ; largeur : 80% ; padding-left : .5em ; font-size:1em ; border:none ; border-rayon : .3em ; ') ;
lastName.setAttribute ('espace réservé', 'Nom') ;
EmailAddress.setAttribute ('style', 'marge : .5em ; hauteur:2em ; largeur : 80% ; padding-left : .5em ; font-size:1em ; border:none ; border-rayon : .3em ; ') ;
EmailAddress.setAttribute ('espace réservé', 'Email') ;
</script >
Création d'un formulaire de prospect de campagne Brightcove
Une fois le formulaire créé et stylé, le formulaire HTML sera utilisé dans Brightcove Campaign lors de la création d'un formulaire prospect. Pour plus d'informations sur la création d'un formulaire de prospect, reportez-vous à la section Création de formulairesd'
Vérification des données du formulaire dans Eloqua
Il existe plusieurs méthodes pour vérifier que les données du formulaire ont bien été transmises à Eloqua. Pour consulter les données du formulaire dans Eloqua, procédez comme suit.
- Connectez-vous à votre compte Eloqua.
- Accédez à Assets > Forms (Ressources > Formulaires).
- Dans le volet de navigation de gauche, cliquez sur All Files (Tous les fichiers) pour afficher tous les formulaires.
- Double-cliquez sur le nom du formulaire à ouvrir.
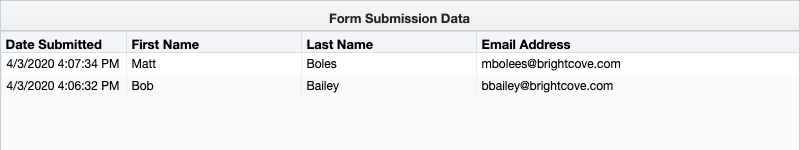
- Cliquez sur Actions > Afficher les données de soumission... Les données du formulaire seront affichées.

 Contactez le support
Contactez le support État du système
État du système


