Création de formulaires de prospecte dans Marketo
Brightcove Campaign offre la possibilité de créer des formulaires de prospect qui vous permettent de capturer les informations du spectateur pendant la lecture vidéo. Les formulaires vous permettent d'inclure tous les champs dont vous avez besoin (visibles ou cachés) et vous donnent également la possibilité de tirer parti de fonctionnalités telles que le profilage progressif (si disponible). Les données de prospect sont envoyées à Marketo et traitées par Marketo.
Créer un formulaire dans Marketo
Marketo offre la possibilité de créer des formulaires qui peuvent être utilisés pour capturer les informations du visualiseur. Le formulaire HTML généré sera utilisé lors de la création d'un formulaire prospect dans Brightcove Campaign. Les données capturées sont ensuite utilisées à des fins de personnalisation pour les communications ultérieures. La procédure ci-dessous permet de créer un formulaire simple pour capturer le prénom, le nom et l'adresse électronique. Pour plus de détails sur les formulaires Marketo, reportez-vous à la documentation Marketo.
- Connectez-vous à votre compte Marketo.
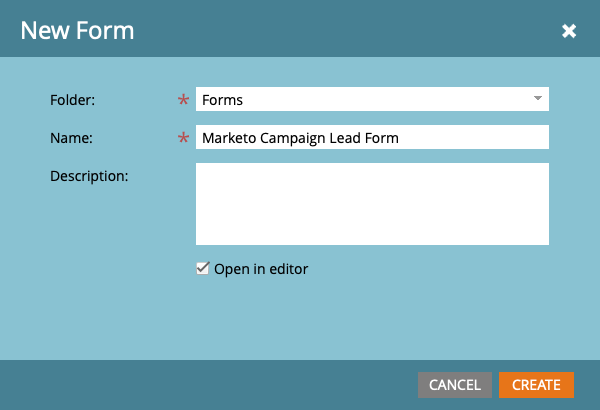
- Accédez à Design Studio > Forms , puis cliquez sur > Nouveau formulaire. La boîte de dialogue Nouveau formulaire s'ouvre.
- Entrez un nom pour le formulaire et cliquez sur CRÉER.

- La page des propriétés du formulaire s'ouvre. Cliquez sur Modifier le formulaire en haut de la page.
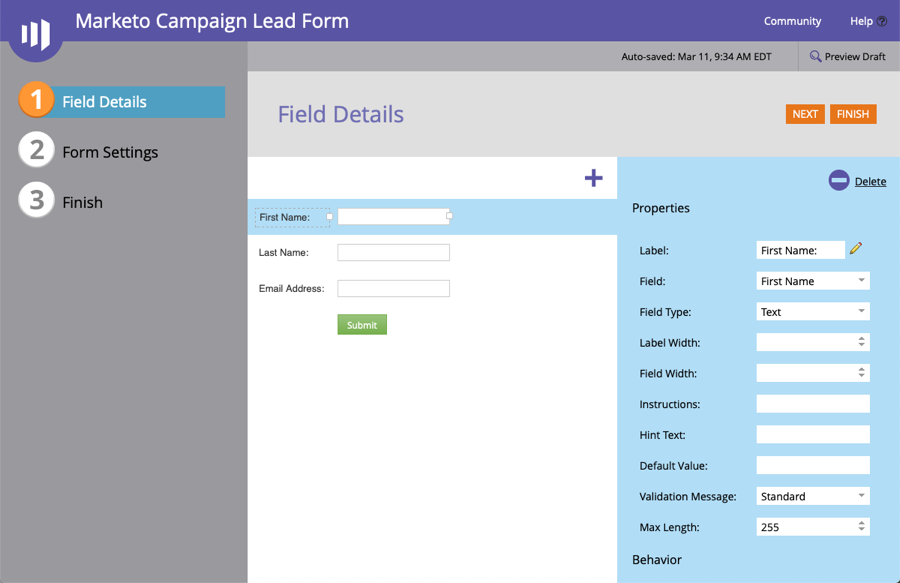
- Le concepteur de formulaire s'ouvrira. Par défaut, les champs prénom, nom et adresse e-mail seront sur le formulaire. Modifiez les propriétés et le comportement du champ selon vos besoins. Cliquez sur SUIVANT.

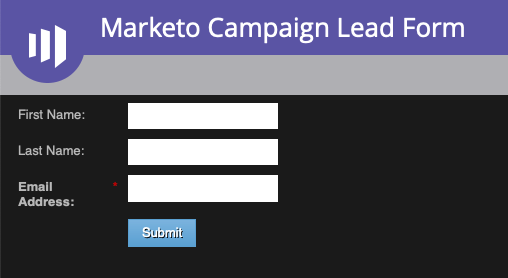
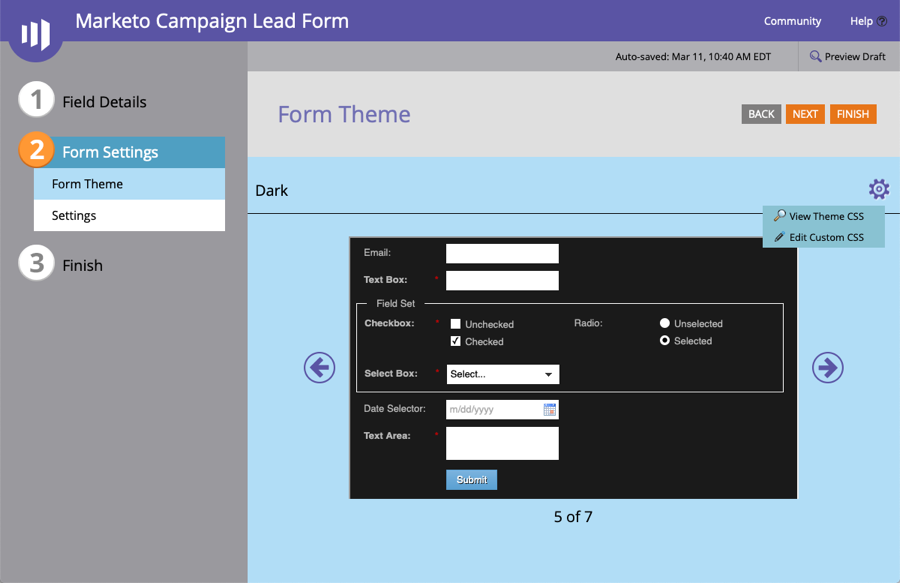
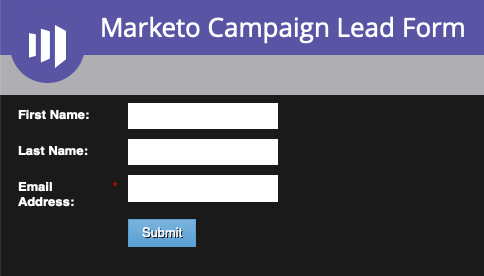
- Cliquez sur les icônes fléchées pour sélectionner un thème de formulaire. Le thème du formulaire contrôle le style du formulaire. Cliquez sur Prévisualiser le brouillon pour afficher un aperçu du formulaire. Dans cet exemple, le thème Dark a été sélectionné.

- Cliquez sur Modifier le brouillon pour revenir à l'éditeur de formulaire.
- Cliquez sur SUIVANT.
- Configurez les paramètres de formulaire supplémentaires et cliquez sur TERMINER.
- Cliquez sur APPROUVER ET FERMER.
Facultatif - Styliser le formulaire à l'aide de CSS
Lors de la création d'un formulaire, Marketo permet de sélectionner un thème de formulaire pour fournir un style de formulaire de base. Vous pouvez également personnaliser le formulaire en utilisant votre propre CSS personnalisé. Dans cette section, nous allons personnaliser le thème Dark et rendre le texte de l'étiquette blanc et gras. Pour plus de détails sur les formulaires Marketo, reportez-vous à la documentation Marketo.
- Accédez à Design Studio > Forms , puis cliquez sur votre formulaire.
- Cliquez sur Modifier le formulaire.
- Cliquez sur Paramètres de formulaire , puis sur l'icône en forme d'engrenage.

- Cliquez sur Afficher le thème CSS pour afficher le thème CSS actuel. Cliquez sur Modifier le CSS personnalisé. Collez le code CSS suivant pour que le texte de l'étiquette soit blanc et gras.
.mktoForm libellé { poids de la police : gras ; couleur : #FFF ; } - Cliquez sur SAVE.
- Cliquez sur Prévisualiser le brouillon pour afficher un aperçu du formulaire. Le texte de l'étiquette doit être blanc et gras.

- Cliquez sur Modifier le brouillon pour revenir à l'éditeur de formulaire.
- Cliquez sur TERMINER , puis APPROUVER ET FERMER.
Copie du code d'intégration du formulaire
Pour utiliser le formulaire à l'intérieur de Brightcove Campaign, vous devez copier le formulaire HTML. Pour ce faire, procédez comme suit :
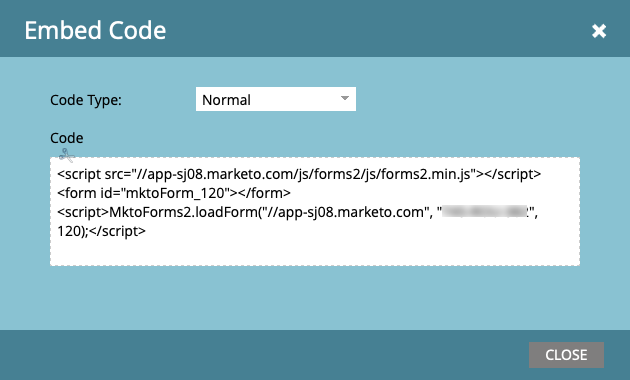
- Dans la navigation de gauche, cliquez avec le bouton droit sur le formulaire et cliquez sur Incorporer le code.
- Définissez le Code Type sur Normal , puis copiez le Code dans le Presse-papiers. Cliquez sur Close (Fermer).

Création d'un formulaire de prospect de campagne Brightcove
Une fois le formulaire créé et stylé, le formulaire HTML sera utilisé dans Brightcove Campaign lors de la création d'un formulaire prospect. Pour plus d'informations sur la création d'un formulaire de prospect, reportez-vous à la section Création de formulairesd'
Validation des données de formulaire dans Marketo
Il existe plusieurs façons de valider que les données du formulaire ont été transmises à Marketo. Procédez comme suit pour afficher les données du formulaire dans Marketo.
- Connectez-vous à votre compte Marketo.
- Cliquez sur Base de données prospect.
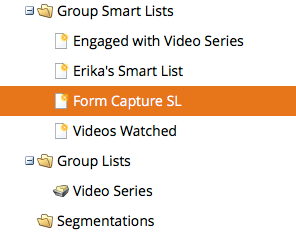
- Dans la navigation de gauche, développez Listes dynamiques de groupe, puis cliquez sur Form Capture SL.

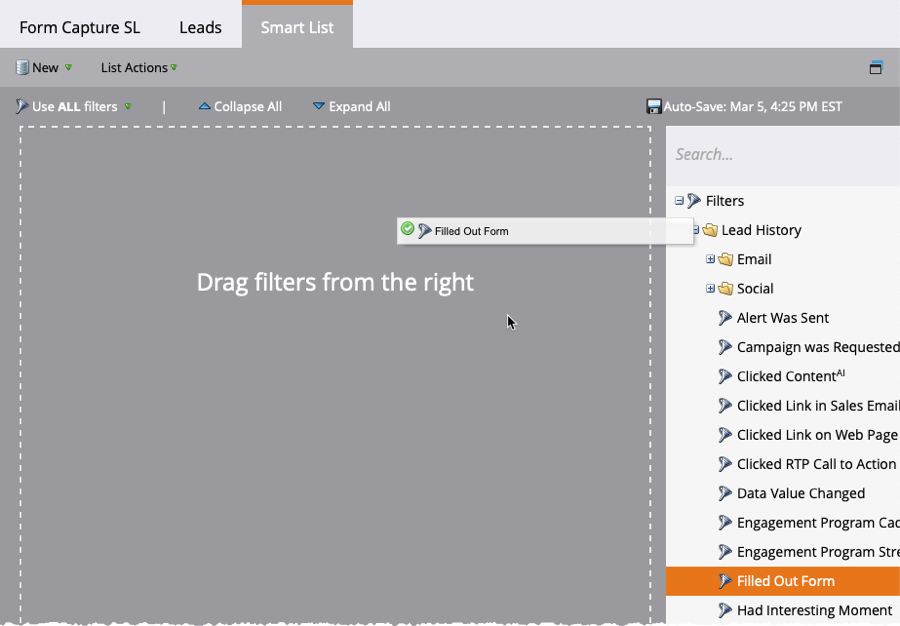
- Cliquez sur l'onglet Liste dynamique .
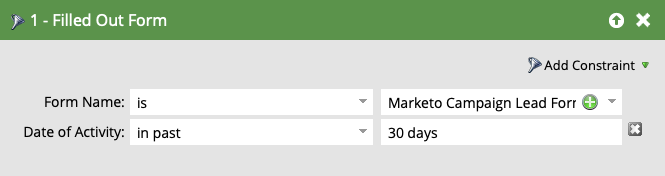
- Dans la liste des filtres à droite de la page, recherchez le filtre Formulaire rempli . Cliquez sur le filtre et faites-le glisser vers la page.

- Entrez le nom de votre formulaire. Vous pouvez également cliquer sur le + pour rechercher votre formulaire.

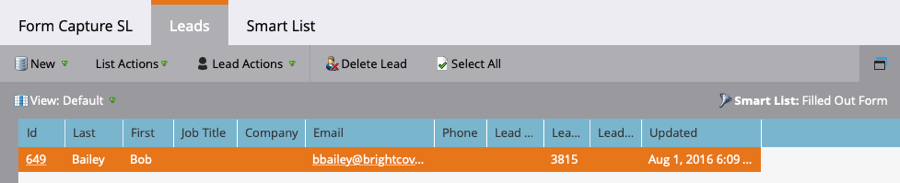
- Cliquez sur Responses en haut de la page pour afficher les données de prospect filtrées.

- Cliquez sur un ID pour ouvrir le détail du prospect.
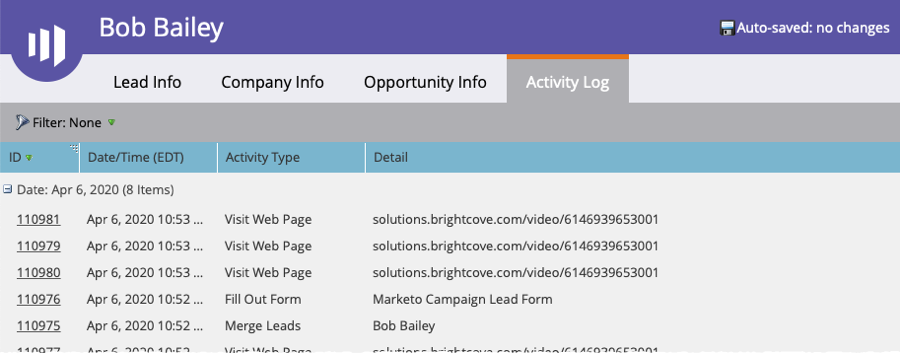
- Cliquez sur l'onglet Journal d'activité . Confirmer que le formulaire a été rempli.

 Contactez le support
Contactez le support État du système
État du système


